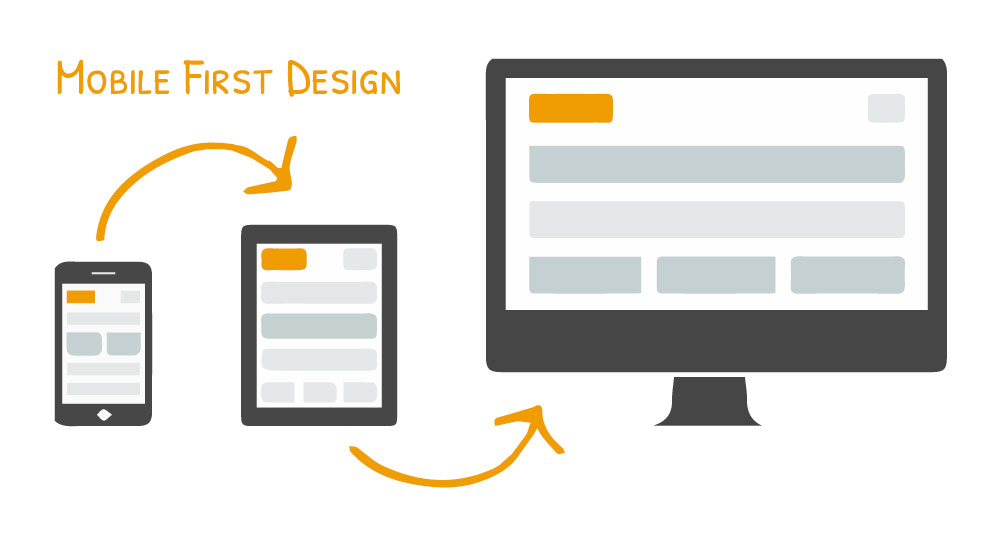
Mobile First ist nicht einfach nur „Elemente auf kleinere Screens verkleinern“. Funktionalität, Platz, Nützlichkeit und Design sind komplett für kleine Screens und die Ressourcen von mobilen Geräten angepasst.

Bekannte Arbeitsweise
Denken Sie an Ihre Vorgehensweise: Wie würden Sie anfangen, wenn Sie eine Website gestalten müssten?
Sie würden wahrscheinlich zuerst eine Desktop Version erstellen und sich dann herunterarbeiten. Früher war das die Standardvorgehensweise, doch seit dem Anstieg des Responsive Designs und Google’s „Mobile-Friendly“ Ranking Faktor, hat sich einiges geändert und der Trend zuerst Mobile Versionen zu erstellen ist gestiegen.
Mobile First Design bedeutet, als Erstes Webseiten zuerst auf kleineren Bildschirmen funktionell und optisch ansprechend zu gestalten.
Mobiles Web Design ist keine Kleinigkeit
Mobile Web Design ist weder die Vergangenheit noch die Zukunft, sondern die Gegenwart. Es gibt über 1.2 Milliarden mobile Web-User weltweit. Mobile Apps sind bereits 10.9 Milliarden Mal gedownloadet worden. Der Mobile Internet Verkehr hat sich seit 2015 fast verdoppelt - „das Web“ ist nicht mehr etwas was nur zuhause liegt, sondern etwas was jeder von uns in seiner Hosentasche mitträgt.
Vergessen Sie stures Desktopdesign. Mobile First ist aktuell.
Wie geht man bei Mobile Design vor?
Als Allererstes: Vergessen Sie, dass eine Desktop Umgebung existiert. Funktionalität, Platz, Nützlichkeit und Design sind komplett für kleine Screens und die Ressourcen von mobilen Geräten angepasst. Der Inhalt diktiert sozusagen das Layout. Was am Desktop gut aussehen mag, kann am Handy furchtbar aussehen.
Der erste Entwurf sollte aus der Perspektive eines aktiven mobilen Users entstehen; dem die Sonne wahrscheinlich auf das Display scheint oder der gerade im Stress zu einem Meeting hetzt.
Wie bei jedem Entwurf sollten Sie sich anfangs fragen; was dem Kunden am Wichtigsten ist, welche Information Sie überbringen möchten und welche Challenges Sie mit diesem Ansatz bewältigen müssen.
Ihr User braucht eine einfache Navigation, die leicht zu verwenden und erkenntlich ist. Der Content sollte Fragen schnell und einfach beantworten. Verlassen Sie sich nicht auf Sidebars - Mobile Seiten haben keine Sidebar!
Fragen Sie sich:
• Sind Ihre Call-To-Action Buttons groß genug?
• Ist der Sinn der Seite erkenntlich?
• Ist der Farbkontrast in Ordnung?
• Ist die Schriftgröße lesbar?
• Ladet die Seite zu lang?
Die Usability und die Schnellerfassung des Inhaltes sind die wichtigsten Punkte, die man beachten soll.
Vorteile des Mobile First Approach
Einer der Vorteile dieser Vorgehensweise ist, dass man „gezwungen“ ist den Inhalt anders zu strukturieren sich mehr Gedanken über die Reihung der einzelnen Punkte zu machen. Die wichtigste Information kommt am Anfang, nachfolgend bei dem Zweitwichtigsten, usw. Ganz im Gegenteil, zu der Möglichkeit Inhalt gleich zu bewerten wenn zuerst der Desktop gestaltet wird.
Man kann dem User somit die Information die er sucht, gleich am Anfang geben ohne dass er endlos scrollen muss.
Somit setzt man sich mehr mit seiner Message und dem gesamten Inhalt auseinander - die Entwickler und Designer fangen an aus der Sicht des Users zu denken.
Nachteile des Mobile First Approach
Warum wird diese Vorgehensweise nicht überall gern angesehen?
Die Antwort: Es ist nicht leicht und braucht viel Gehirnschmalz.
Ein Gutes Konzept erfordert Wissen über „Mobile First Design“ selbst. Sonst dreht sich der Prozess „eine schmerzliche“ Mobilversion zu kreieren einfach in „schmerzliches Desktoperlebnis um.
Bei Mobilen Design wird die Spielbox kleiner, man kann nicht sofort coole Features einbauen, da das Handy diese nicht umsetzen kann. Man wird in seiner Entwicklterfantasie eingeschränkt und es ist für die Meisten ein Schritt aus deren Komfortzone.
Fazit
Mobile First ist nicht die Antwort auf alles - in einer perfekten Welt würden jedes Software Variationen für jede Geräte- und Screengröße haben. Da das nicht der Fall ist, haben wir Deadlines und Budgets, weshalb Mobile First nicht DIE Antwort ist, aber die Effizienteste.
Es gibt kein richtig oder falsch, wenn es darum geht zwischen Responsive (Desktop to Mobile) und Mobile First (Mobile to Desktop) zu entscheiden. Eine Website kann immer noch zuerst für das Desktop Design werden um dann responsive gemacht zu werden, aber die Idee von Mobile First ist alles außer dem Inhalt zu reduzieren und herauszufinden was am Wichtigsten für die Mobilansicht ist.
Mobiles Design zu erstellen ist nicht einfach, man braucht viel Zeit, Media Queries und Diskussionen über den Inhalt, aber das Endprodukt - eine effiziente Seite die auf jedem Gerät gut aussieht - ist es wert.