Card-Based Design (auch Card Design genannt) ist einer der größten und langbewährtesten Trends im Webdesign und vor allem im Mobile Design. Die Anwendungsgebiete reichen von Apps zu Responsive Websites

Und das zu Recht! Karten sind übersichtlich und leicht zu handhaben, sowohl für Nutzer als auch für Webentwickler und Webdesigner. Nicht grundlos entdeckt man immer wieder Apps und Websites, die nach den Prinzipien des Card Design aufgebaut sind.
Was ist Card-Based Design?
Wie der Name schon vermuten lässt, basiert das Design auf „Karten“. Karten wiederum sind Boxen in dem Content enthalten ist. Wie bei Spiel- bzw. Sammelkarten auch, ist hier nur begrenzt Platz für Information. Die Inhalte sind somit in „visuelle Karten“ gegliedert.
Bei einem Design, das nur aus Karten besteht, ist es wichtig, gutes Bildmaterial einzusetzen. Bilder sind eine gute Möglichkeit den Blick des Nutzers zu leiten und prinzipiell für die Orientierung wichtig, denn ohne Bilder finden sich Nutzer nur schwer bei dieser Designart zurecht. Weil Bildmaterial ein guter Fixpunkt für das Auge ist, entscheiden sich viele Nutzer bereits auf welche Karte sie klicken noch bevor sie irgendeinen Text erfasst haben. Dieses Phänomen ist auch deutlich zu erkennen bei Dating-Apps wie Tinder. Dort entscheidet jeder Nutzer nur anhand der Personenfotos, ob Interesse an einem Treffen besteht (nach rechts swipen bei Interesse, nach links swipen bei keinem Interesse) und das noch bevor weitere Details zur Person durchgelesen wurden.

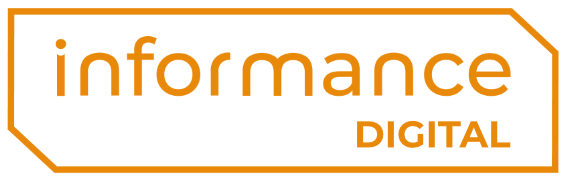
Pinterest
Warum ist Card-Based Design mittlerweile überhaupt so weit verbreitet?
Pinterest, Google, Twitter, Tinder, Spotify, … - alle nutzen sie die Prinzipien des Card-Based Design.
Pinterest war eine der ersten Websites, die ihr Design auf Karten aufbaute. Viele Andere erkannten später erst den großen Vorteil dieser Designart. Sie haben vielleicht auch bereits davon gehört, dass mobile Nutzer die Desktop-Nutzer mittlerweile übersteigen. Eine amerikanische Studie aus dem Jahr 2015 kam zu dem Ergebnis, dass 51% der Internet-Nutzer mit Hilfe eines mobilen Gerätes surfen während 42% über einen Desktop ins Web einsteigen.
Da Card-Based Design diese Entwicklung miteinbezieht, lässt sich erklären, warum es einer der am weitest verbreiteten Designtrends ist. Auf Karten werden immerhin Häppchen an Informationen dargestellt und dies macht es ideal für die Ansicht auf mobilen Geräten.
Vorteile von Card-Based Design
Card-Based Design ist besonders geeignet für Responsive Websites da sich die Karten gut vergrößern bzw. verkleinern lassen und somit leicht abwandelbar für mobile Geräte wie Smartphone oder Tablet sind. Auch eine Reihung oder Staffelung der Karten ist möglich – in Kombination mit Infinite Scrolling wird das Nutzungserlebnis dadurch um ein Vielfaches verbessert. Durch diese Möglichkeiten des Card-Based Design wird die Skalierung einer Website von der Desktopversion auf die mobile Variante um vieles einfacher und flexibler. Solch vereinfachende Konzepte wie Card-Based Design sind daher vor allem bei der stetig wachsenden Gerätevielfalt im mobilen eine willkommene Lösung. So kann eine einheitliche Oberfläche über alle Geräte hinweg gewährleistet werden.
Ein weiterer Vorteil ist der einfache Aufbau der Website, der sich durch die Karten ergibt. Für die Anordnung der einzelnen Karten stehen einem dabei grundsätzlich zwei Varianten zur Auswahl:
- Grid-System
- Masonry-Layout
Beim Grid-System ist die Breite der einzelnen Karte festgelegt – nur die jeweilige Höhe der Karte kann dabei variieren.
Das Masonry-Layout wiederum lässt die Breite sowie Höhe der Karte flexibel. Dadurch bleibt mehr Spielraum für die Gewichtung der einzelnen Karten.
Simplifizierende Konzepte helfen um die Informationsflut, der der Nutzer täglich ausgesetzt wird, übersichtlicher zu gestalten und leichter zugänglich zu machen. Selbst für längere Inhalte hat Card-Based Design eine Lösung parat: scrollbare bzw. ausklappbare Karten. Auf diese Weise nehmen Inhalte, die normalerweise viel Platz brauchen würden, nicht so viel Fläche in Anspruch.

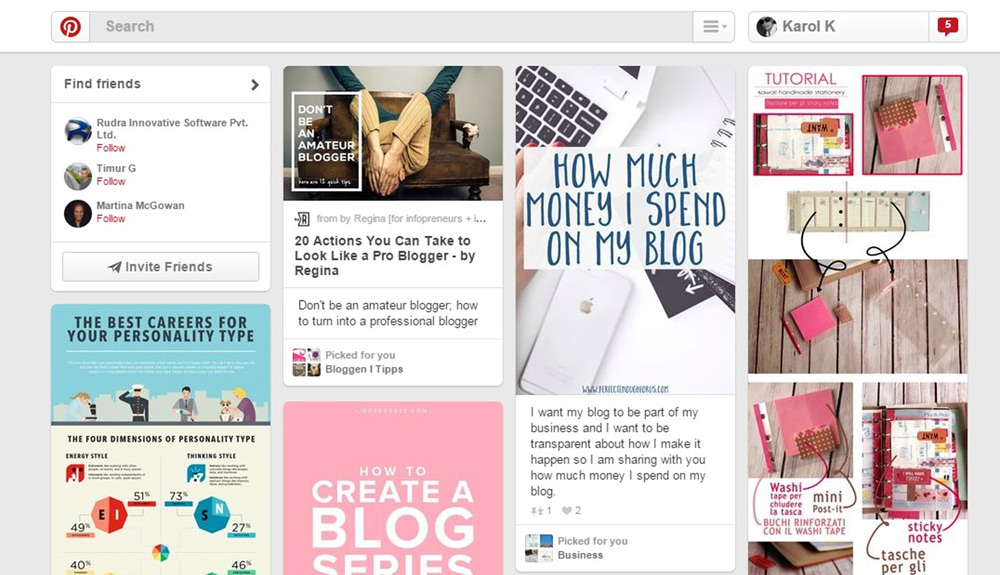
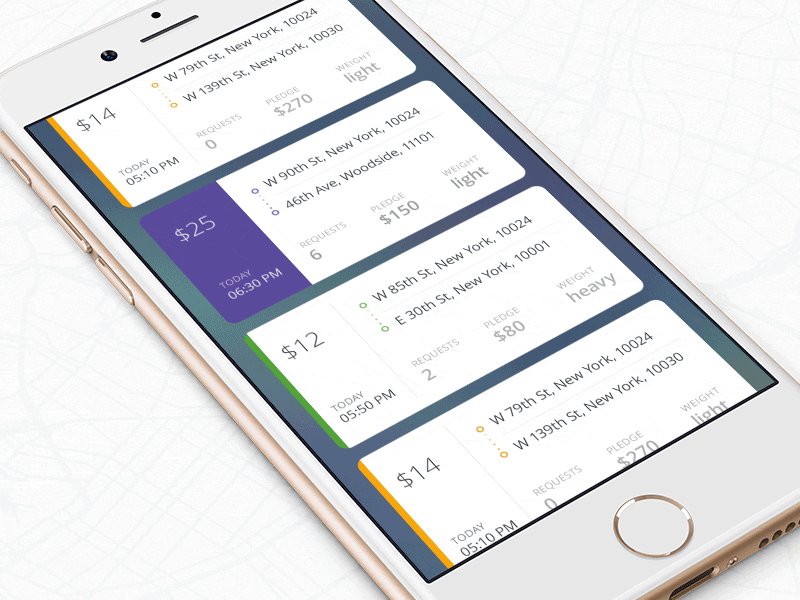
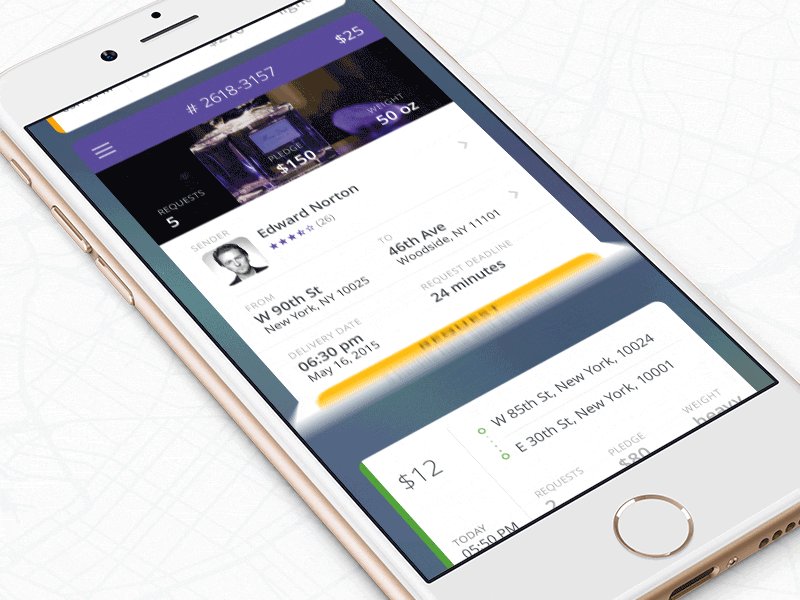
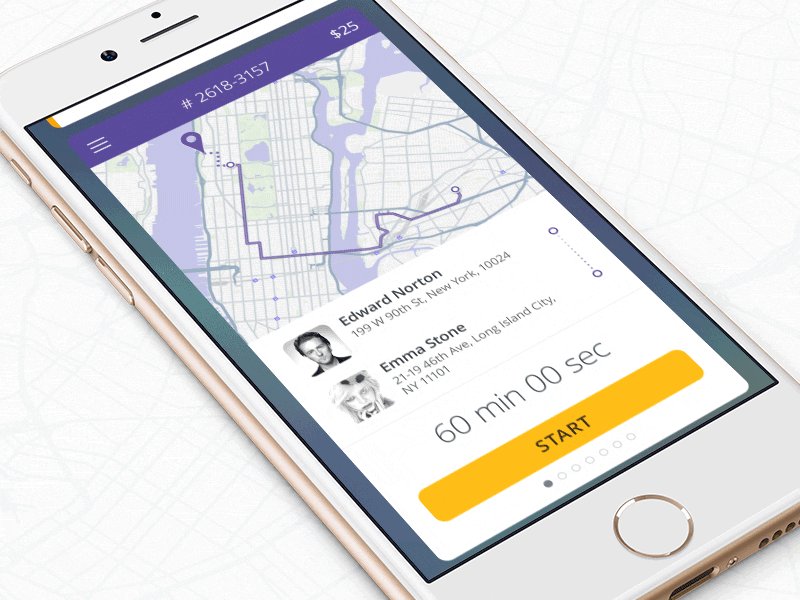
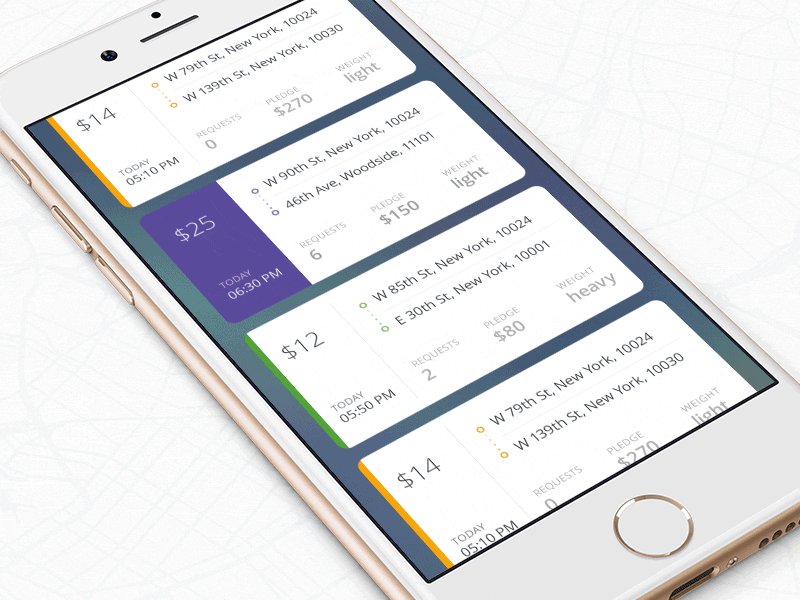
Delivery Card by Ramotion (via Dribbble)
Für sehr lange Inhalte, wie beispielsweise ganze Artikel, hat es sich bewährt eine Mischform aus Card-Based Design und „normalem“ Design zu verwenden. Viele lange Karten mit viel Text würden störend auf die Nutzer wirken - daher ist es auch nicht unbedingt nötig ein konsequentes Card-Based Design anzuwenden. So werden Artikel auf stern.de zum Beispiel auf der Startseite in Karten dargestellt während auf den Artikelseiten selbst, also dort wo der komplette Artikel zu lesen ist, keine Karten mehr zu erkennen sind. Eine Mischlösung eignet sich ideal für diesen Zweck.
Wird Card-Based Design bleiben?
Das ist schwer zu sagen. Wie bei allen Designtrends, besteht auch bei diesem die Möglichkeit, dass ein neuer Trend kommt um den Älteren abzulösen. Aktuell jedenfalls ist Card-Based Design das, was gut funktioniert. Karten werden zu diesem Zeitpunkt als ästhetisch und funktional empfunden. Es kann natürlich gut sein, dass in Zukunft eine andere Lösung entwickelt wird, die unserem Ästhetik-Empfinden und unseren Nutzerbedürfnissen besser entspricht. Doch das werden wir ohnehin mit der Zeit herausfinden.